Jimi Radabaugh
Development Manager
Professional Summary
Development Manager / Team Lead with 10+ years experience and advanced degree (Master's in Information Science)
Experience in CMS development (Drupal, WordPress), React (Next.js, Gatsby), Jamstack (Svelte, Hugo, Jekyll), front end (Accessibility, WCAG / 508) and workflow optimization (Agile, Scrum, Git, etc.)
Experience
-
Development Manager (2019-2023)
Taoti Creative -
Team Lead / Design Lead (2013-2018)
InMotion Hosting / BoldGrid
Education
-
MS, Information Science (2010-2012)
Web Experience
(2013 - 2023)
Taoti Creative (2019 - 2023)
From 2019 to 2023, I worked at Taoti Creative. As a manager, I had a wide range of roles and responsibilities, highlights include:
- Managed highly skilled team of front end and back end developers in a fast paced digital agency based in Washington DC.
- Coordinated large scale process improvement initiatives across multiple departments, delivered and refined substantial improvements over time.
- Led innovation in adopting new technologies and approaches, including reusable component libraries and the agency's first work in React.
Management
Praise from developers on my team assessing my performance as a manager:
"I don't know how I'd manage here without Jimi's apparently endless patience for (waves hand at everything above)."
"Jimi's calm, long-term view of progression is immensely encouraging to help me not get derailed and to focus more on the long-term too. He's clearly been essential to getting workflow process changes delivered."
"Pretty sure the mess of egos involved in delicately managing the balance of opportunity and expertise, much less the complexity of the work and the organizational challenges, of internal initiatives would all have collapsed into several traffic jams and hurt feelings without Jimi's wisdom and stewardship at every level."
Process Improvement
While at Taoti, I coordinated large scale process improvement initiatives across multiple departments. Highlights include:
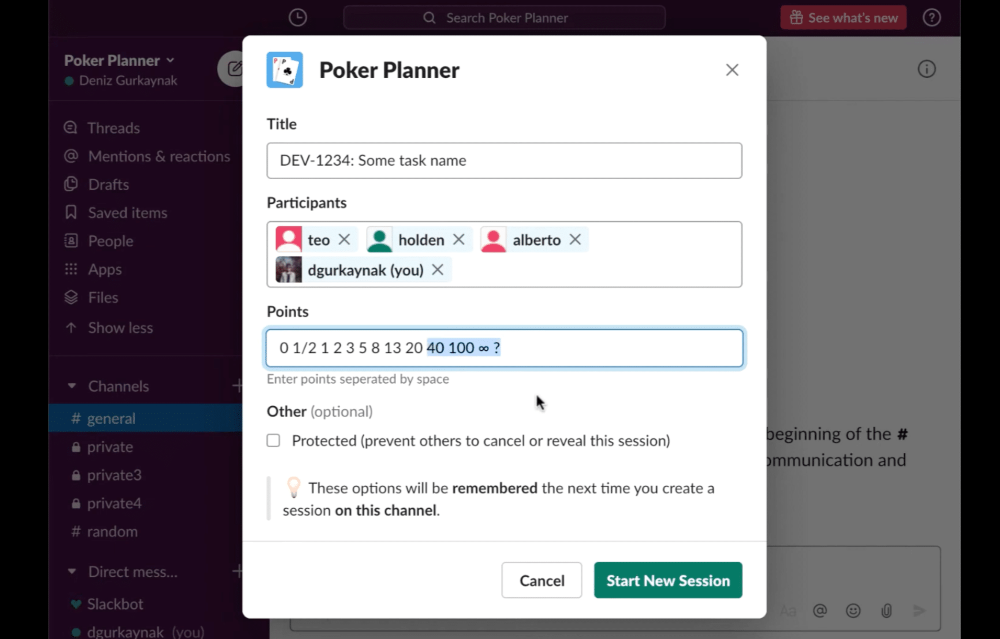
- Created and managed a comprehensive estimation workflow that radically changed the way that we as an agency evaluated project scope and schedule from a micro to macro level.
- Documented and implemented a new branching and development environment workflow to significantly reduce regressions and bottlenecks in the deployment process.
- Evaluated tasking and resource allocation tools and processes, documenting inefficiencies and proposed solutions as needed.
- Documented department standards and best practices, e.g. detailed CSS standards, reusable component library definitions, etc.
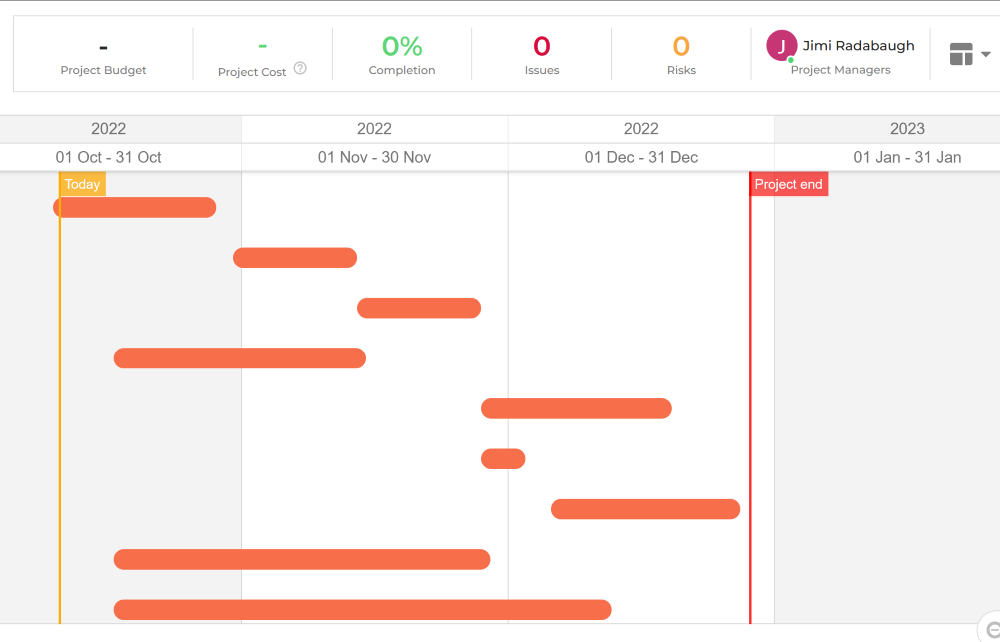
- Analyzed dev team workloads to highlight project risk with an innovative approach to Gantt charts using Mermaid.js as a dynamic charting tool.
InMotion Hosting (2013 - 2018)
From 2013 to 2018, I worked at InMotion Hosting, climbing the ladder through three different departments. I managed small teams, developed a new product, BoldGrid, from initial concept to launch, and rebuilt an enterprise level corporate site (inmotionhosting.com).
Team Lead, Web Development
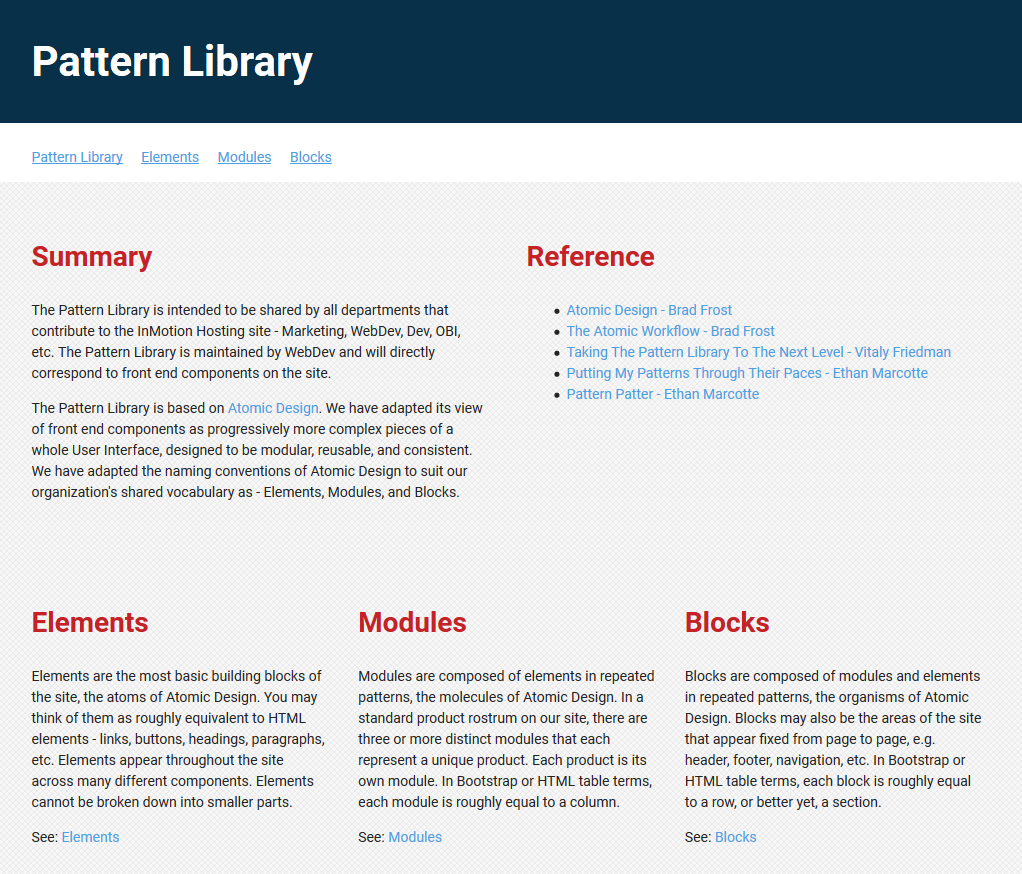
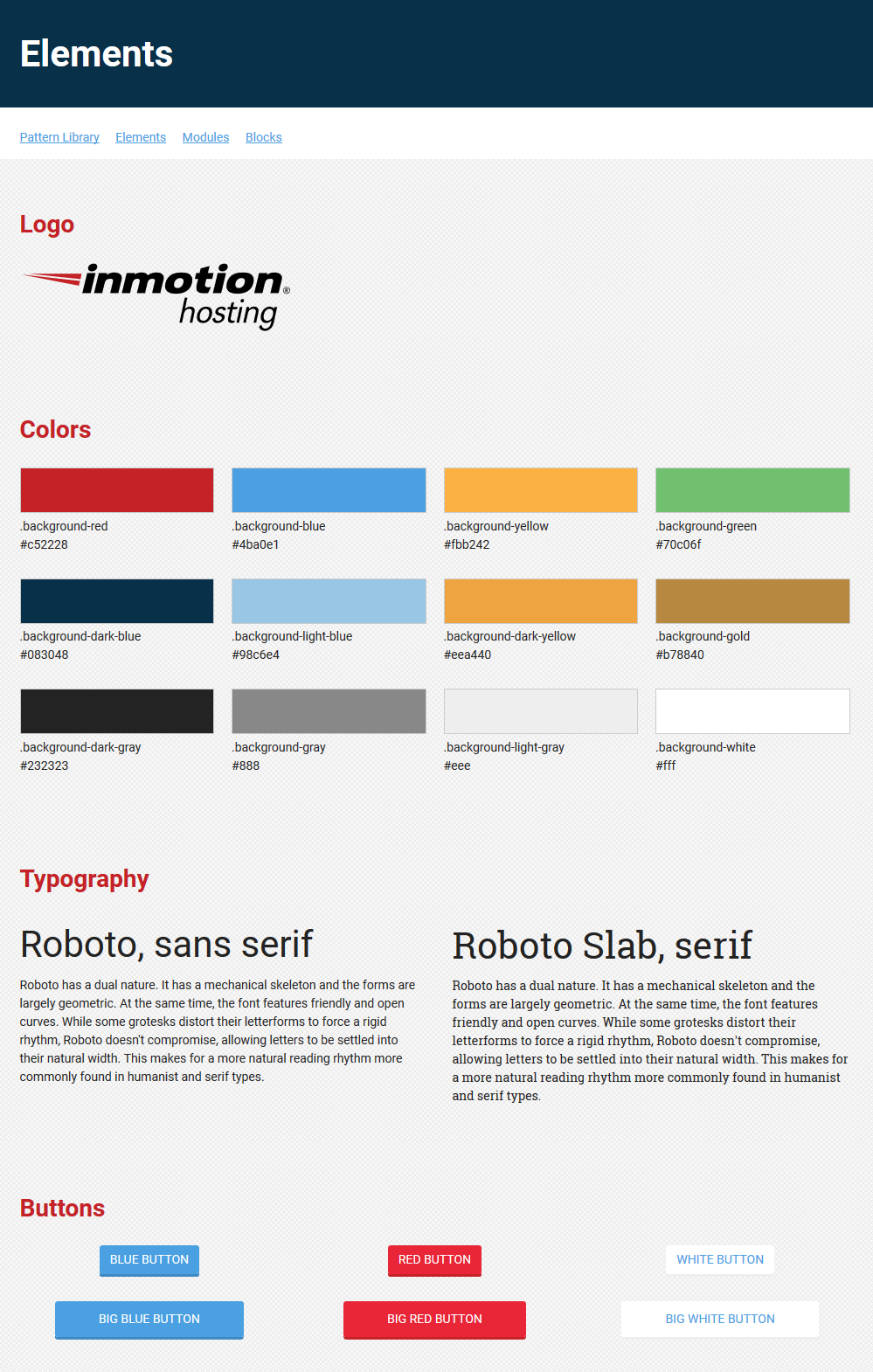
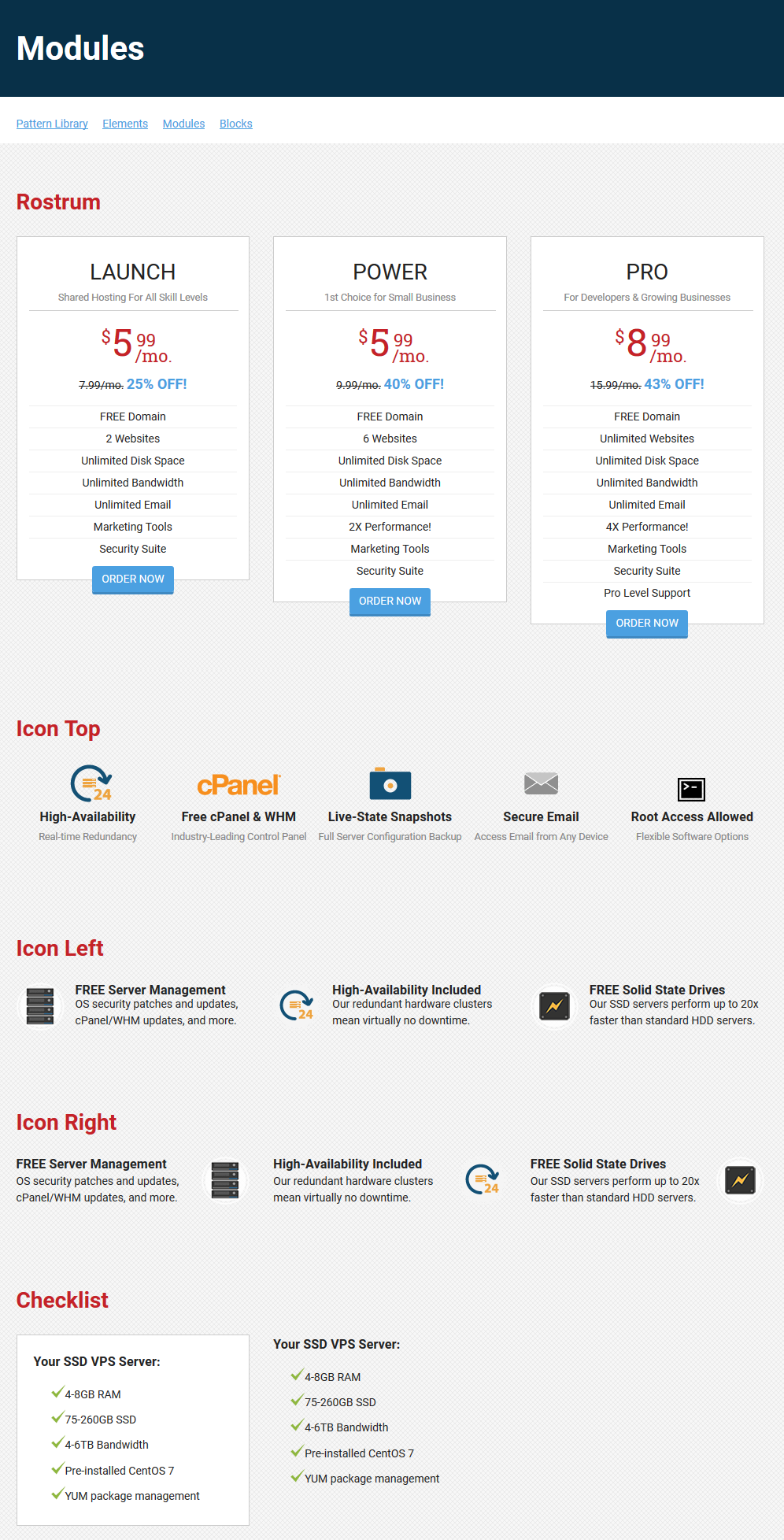
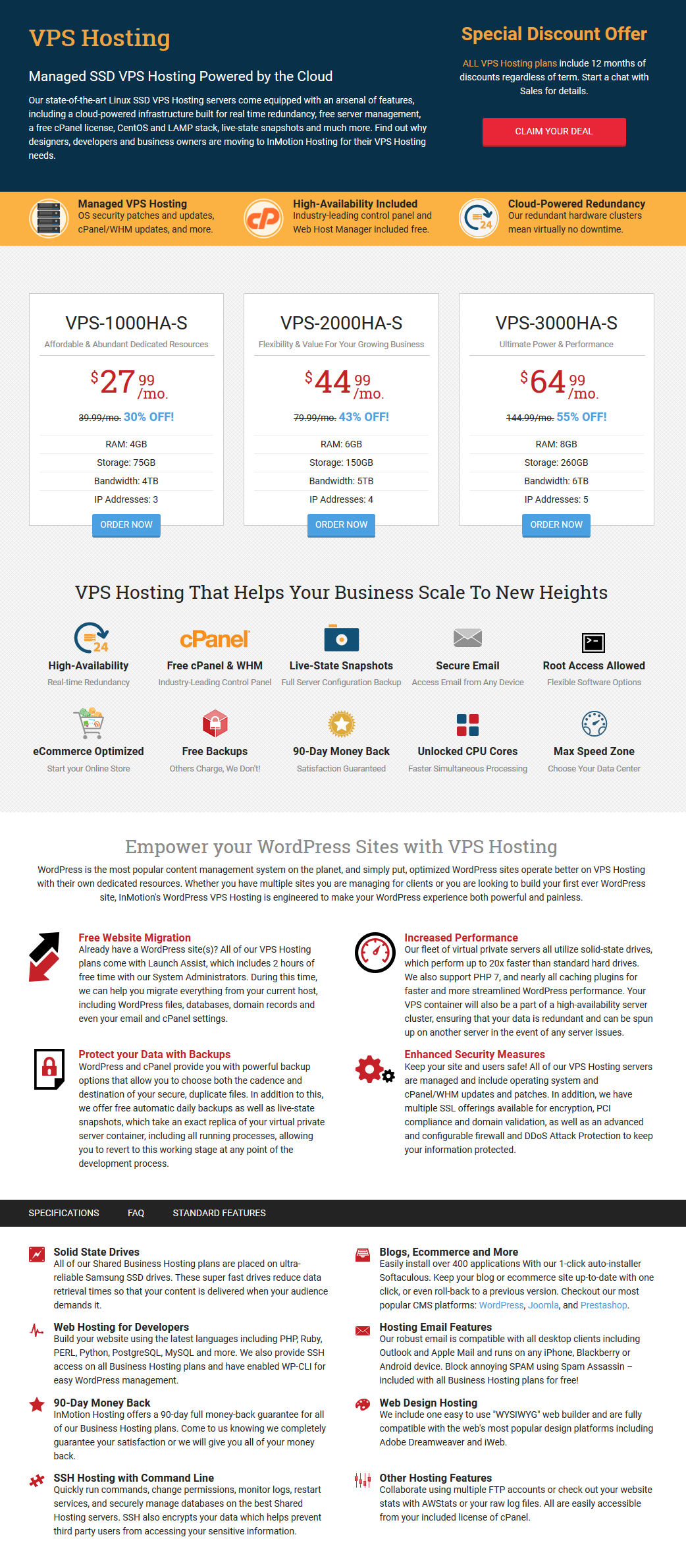
Pattern Library
The first step in the rebuild of inmotionhosting.com was to put together a content inventory. Doing this not only ensures better organization of components, it also identifies inconsistencies.
From there, I modeled our approach on Atomic Design, updating naming conventions to terms commonly used in our organization, e.g. Elements, Modules, Blocks.
A Pattern Library serves many purposes. As a centrally located visual reference for all front end components, it promotes consistency and efficiency in updates to the site.
Of course, the best application of this approach relies on fully integrating the codebase, so that all components displayed represent the actual production code.
Git Workflow
When I joined the department, I introduced the team to an Agile workflow using Jira, establishing a regular release schedule.
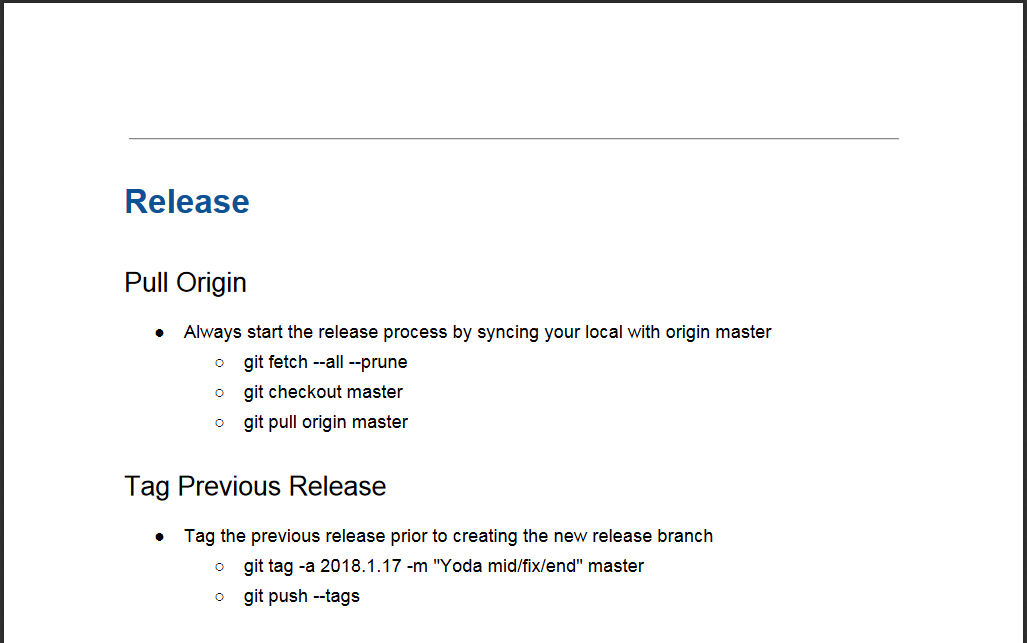
An important part of this work was documenting a coordinated release plan, which I wrote to include a detailed set of Git commands, so that any assigned individual from the team could handle the deployment of each release.
Design Lead, Product Development
Research & Development
In 2014, I began research and development on BoldGrid, a WordPress based web builder platform integrating custom plugins, custom themes, etc. I was involved in every stage of the project, supervising a small team from initial concept to successful launch in November 2015.
Developing a product from the ground up was an invaluable experience, requiring all of my education and experience thus far, plus an ability to adapt quickly to unforeseen challenges along the way. I worked closely with the company CEO to ensure the product met and exceeded stakeholder expectations.
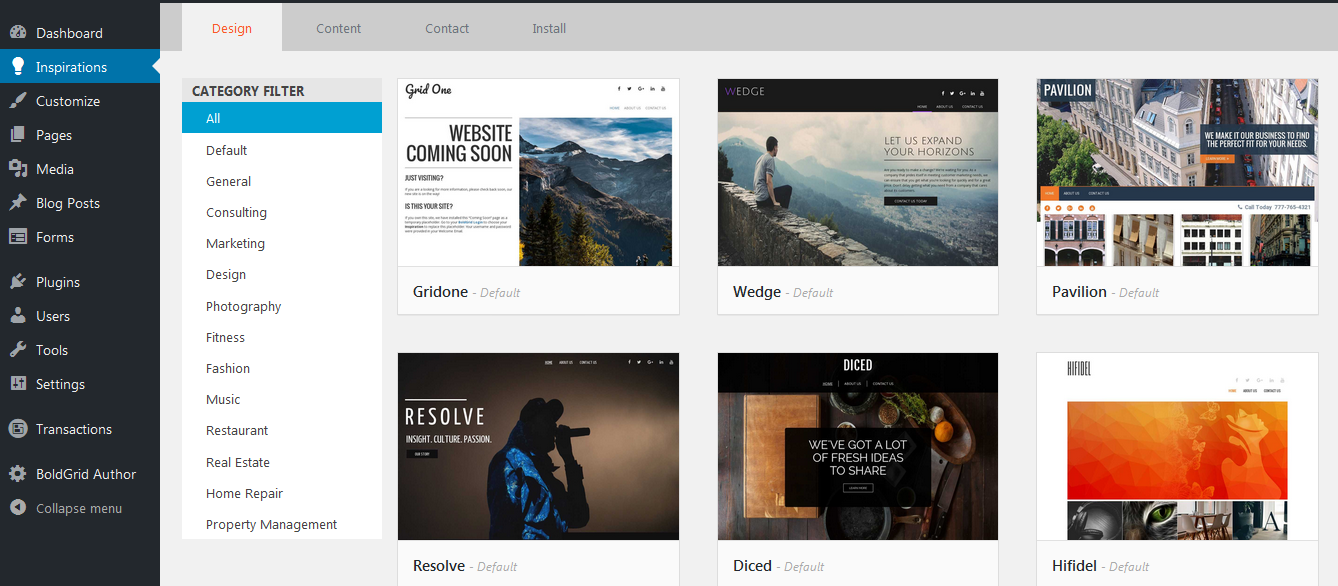
Our Inspirations Plugin has a quick, 1-2-3 installation process, providing an immediate sense of accomplishment for the user, while also setting expectations for open ended customization later, given the high variability of user experiences.
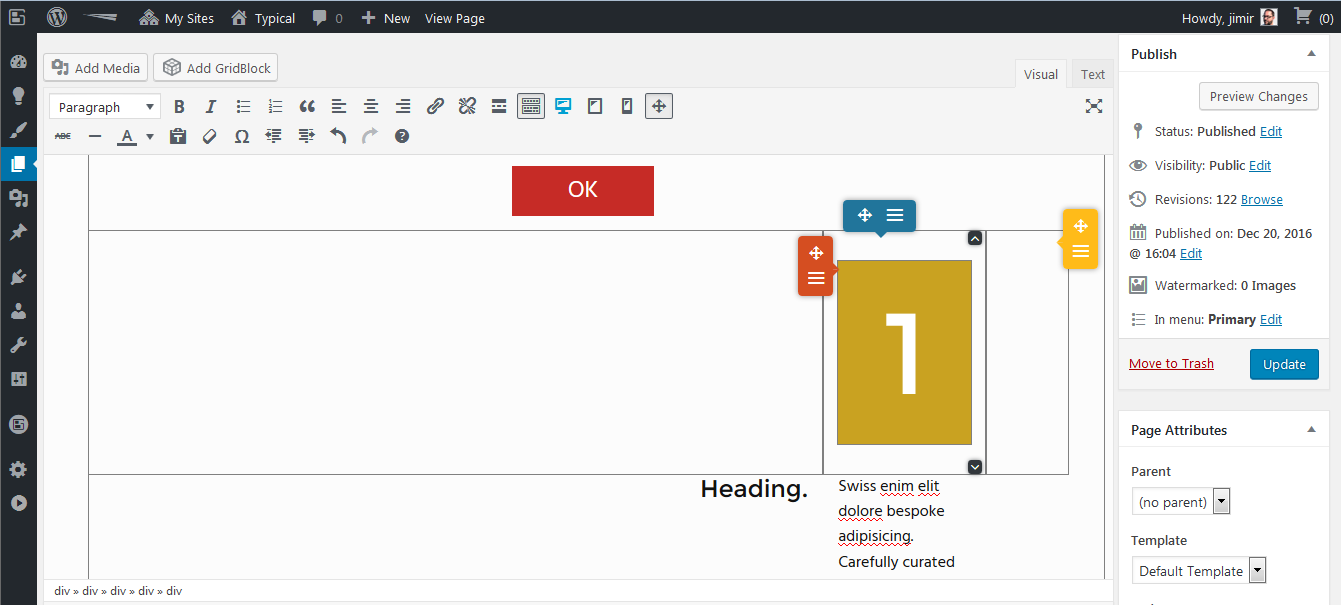
Our Page Builder Plugin demonstrates the advantages of designing within a grid system by coordinating the provided example content to an intuitive interface, color coded to reinforce the Row-Column-Content model.
Theme Design
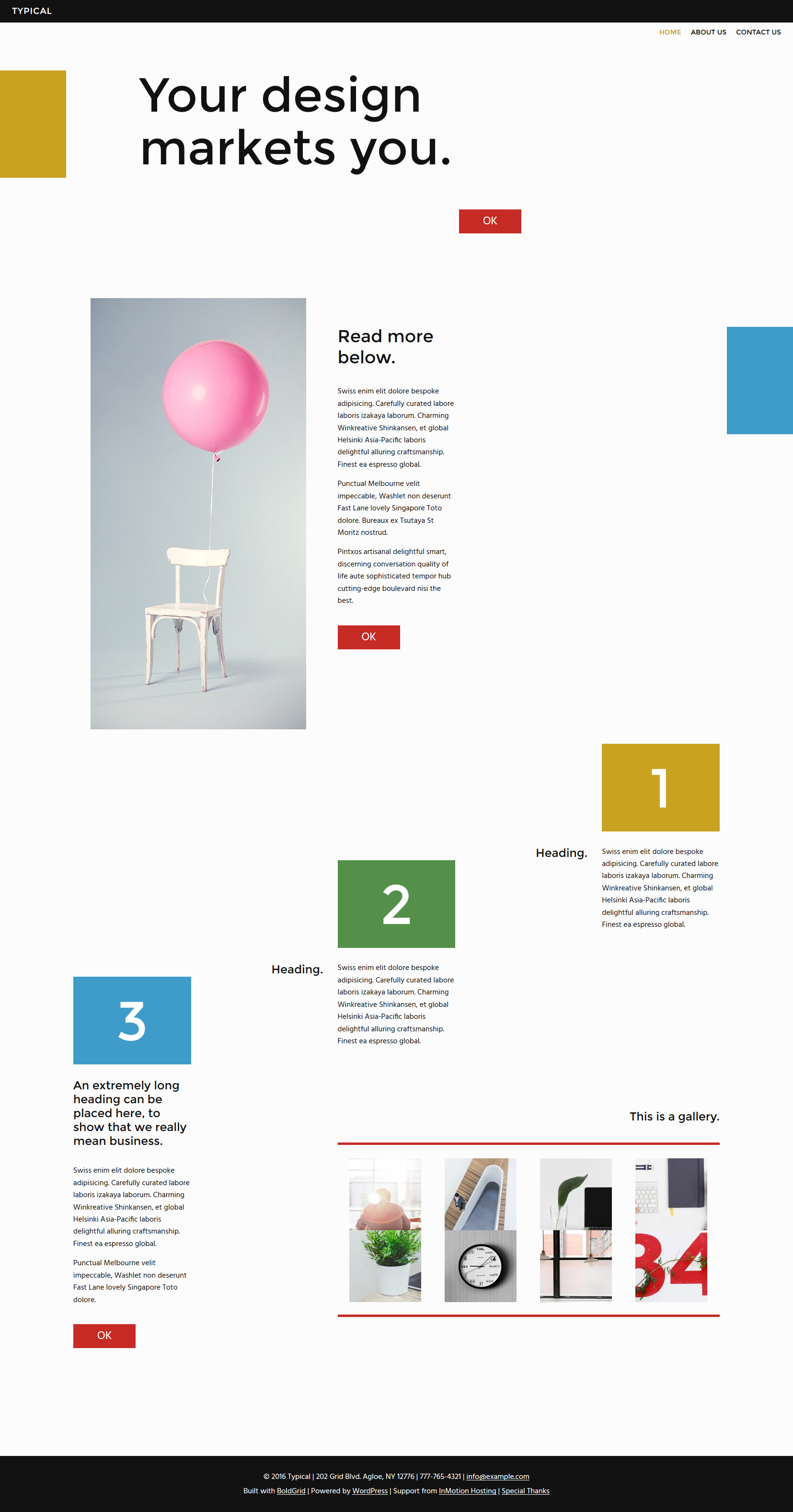
As Design Lead, I was responsible for BoldGrid Themes, which were installed with example content that was designed to accommodate multiple categories and color palettes. The shared codebase for these themes integrated with native tools in the WordPress Customizer.
Designing a theme for a web builder is an interesting challenge, ideally demonstrating strong, clean design without being overly opinionated. I was inspired by the Swiss Style for the above.
Master's Degree
(2010 - 2012)
MS, Information Science (2012)
In 2012, I earned a Master's Degree in Information Science from the University of North Carolina at Chapel Hill School of Information and Library Science (SILS), ranked #1 by US News & World Report.

Courses
Selected Courses: Web Development, Programming (Computer Science Department), Systems Analysis, User Interface Design, Information Visualization, Information Retrieval, Organization of Information, Human Computer Interaction, Management for Information Professionals
Master's Paper
My Master's Paper, titled 'Informal Language and Its Relationship to the Acquisition of Twitter Followers,' analyzed communication strategies in the context of established social media conventions.